The Corona shut-down is easing up in Nagoya, and some shops are finally firing their business back up. One such client of ours came to us with an unusual tweak for their reservation form.
Normally, the form allows customers to book at least 2 days in advance (i.e. not allowing same-day or next-day bookings).
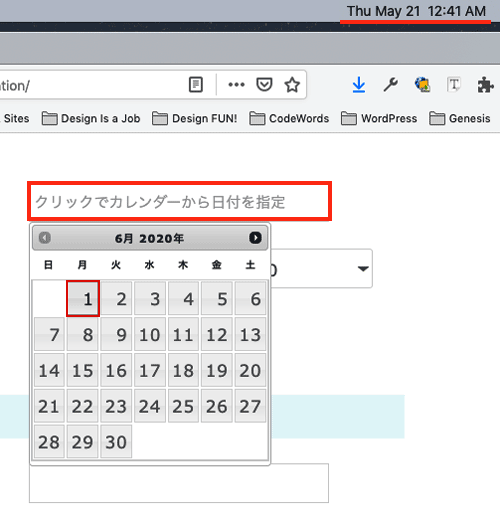
We got this request on May 21. Our client wanted to allow customers to start booking in may, but to disable May bookings, as the “re-open” starts officially in June.

Initially this seemed simple, but I didn’t want to mess with the form builder setup that was in place. So my challenge was to alter the Datepicker with custom JavaScript externally.
Challenge overview
So to recap, here’s the challenge I was facing:
- Alter a Datepicker that’s already initiated.
- Disable selection of anything before June 1, 2020.
- Maintain the “2+ days in advance” rule.
If I wasn’t careful, I might have allowed people booking on May 31st to choose June 1st — the next day.
Of course, I could have just been mindful and change the code on the 31st, but I thought the computer would do that better than me.
Altering an initiated Datepicker
The “2+ days in advance” rule is created with a simple minDate value of +2d. Disabling May should be as simple as replacing the minDate value with one starting on June 1st, but the form builder didn’t like that, and there was very little documentation on this particular problem & plugin combination.
So I went around the side door with a Datepicker setter.
Using Datepicker setter
Datepicker has getters and setters that let you manipulate it after initiation. In this case, I only needed the setter to replace the minDate value.
First I saved the input element in a shortcut:var reservationDatePicker = $('input[name="day"]');
Then I replaced the minDate value with my own dynamic value, which I saved in a variable “minDateVal”:reservationDatePicker.datepicker( "option", "minDate", minDateVal );
Checking the date and setting a dynamic minDate value
Now that I had the external manipulation of the Datepicker element working, I had to tackle the dynamic date-based minDate value.
The solution I came up with was to:
- get today, and zero out the time
- get May 31, 2020 — the day before June 1st
- compare today with May 31
- set
minDateas June 1, 2020 or as+2dbased on the comparison
// Get today and zero out the time
var curDate = new Date();
curDate.setHours(0,0,0,0);
// Target date of 1 day before June
var dayBeforeJune = new Date(2020, 4, 31);
// compare & set minDate val
if( curDate < dayBeforeJune ) {
var minDateVal = new Date(2020, 5, 1);
} else {
var minDateVal = '+2d';
}The complete code
Here’s how it looks all together, complete with “thanks” links to folks who helped me understand how the Datepicker works. Thanks web folks!
////////// Disable May 2020
// Thanks:
// https://stackoverflow.com/questions/492994/compare-two-dates-with-javascript
// https://www.w3schools.com/js/js_dates.asp
// https://api.jqueryui.com/datepicker/#option-minDate
// Store the initiated Datepicker
var reservationDatePicker = $('input[name="day"]');
// Get today and zero out the time
var curDate = new Date();
curDate.setHours(0,0,0,0);
// Target date of 1 day before June
var dayBeforeJune = new Date(2020, 4, 31);
// Compare & set minDate val
if( curDate < dayBeforeJune ) {
var minDateVal = new Date(2020, 5, 1);
} else {
var minDateVal = '+2d';
}
// Setter
reservationDatePicker.datepicker( "option", "minDate", minDateVal );“Thanks” links for lazy people:
- https://stackoverflow.com/questions/492994/compare-two-dates-with-javascript
- https://www.w3schools.com/js/js_dates.asp
- https://api.jqueryui.com/datepicker/#option-minDate
That’s it!
This is a bit of an edge case, but there are some nice clues in this little challenge for dealing with the jQuery Datepicker, I thought.